WordPress教程
DUX主题文章页相关推荐双栏显示
DUX 主题是 themebetter 原创开发的一款基于 WordPress 程序的多功能主题,响应式布局,不同设备不同展示效果,简洁大气 ,多设备支持、优化 SEO,适用于垂直站点、科技博客、个人站,目前我站点使用的就是 DUX 主题,作为一个喜欢折腾的站长,对主题的修改优化自然是免不了的,DUX 主题默认文章页的相关推荐是只显示一列数据的,本次教程是将原来的一列改为两列显示,这样显示的会更多一点而且页面也不会太长。

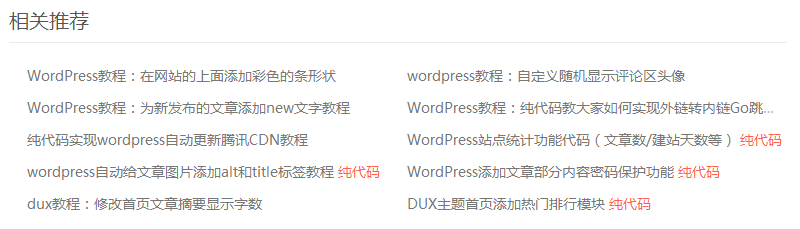
上图是主题相关推荐的默认显示样式,采用单栏显示,右边空出好大一块,就我个人感觉不是太美观,而且右侧空间有点浪费,下面就将其修改一下,使其双栏显示。这次对主题的修改需要改变两个文件,分别是:main.css 与 mo_posts_related.php。本次教程是将原来的一列改为两列显示,这样显示的会更多一点而且页面也不会太长。在修改主题文件前我们最好先备份一下需要修改的文件,如果修改失败,可以直接使用源文件替换掉修改文件来进行恢复。教程非常简单,找到 dux 的样式文件 main.css,main.css 文件是我们这次对 DUX 主题修改的重中之重,我们就是通过修改它内部的样式文件来实现相关推荐文章双栏显示的。首先,打开文件后 CTRL+F 搜索.relates ul,在函数后面添加 overflow: hidden;语句,修改完成后的代码显示应该是这样的:
.relates ul{
list-style: disc;
margin-left: 18px;
color: #bbb;
margin-bottom: 30px;
overflow: hidden;
}

然后在 main.css 文件的最后加上如下的代码:
/*相关文章推荐使用双栏*/.relates ul li {
width: 50%;
float: left;
word-break: break-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
你可以将 main.css 文件上传到网站原位置,查看效果如下:

好了,到这一步相关文章双栏显示基本上就结束了,如果有什么不懂的地方可以在下方留言评论也可以联系站长。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ