
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


除了最后一个元素之外其他元素之间添加分隔符
除了最后一个元素之外其他元素之间添加分隔符,您可以使用标准的CSS来做到这一点: li:after { content: ','; } li:last-of-type:after { content: ''; } 我更喜欢单独的规则…

通过JS实现一键复制指定内容教程
经常会见到网站上各种“一键复制”的友好体验按钮,不局限于code 的复制,这样友好的体验,方便快捷的操作对访客来说百利无一害。在网上搜索了一番关于“JS 实现一键复制”的文章数不胜数啊。用得较多的就是通过 clipboard.min…

通过css在网页中实现容器内元素横向滚动
网页中元素默认是纵向排列的,我们可以通过css属性将容器内子元素实现横向排列,超出隐藏,并可以横向滚动。 基础结构如下: 1 2 3 4 5 . . . item可以根据实际需要增加更多 横向浮动,隐藏,滑动相关css如下: .it…

通过CSS代码自定义站点滚动条样式
平时我们看多了浏览器默认的滚动条也会腻的,所以偶尔改变一下滚动条的样式及颜色也是一种不错的选择。下面跟大家简单介绍一下如何通过 CSS 代码来自定义自己站点上的滚动条样式。此方法使用 CSS 来设置滚动条的样式,这比使用 jQuer…

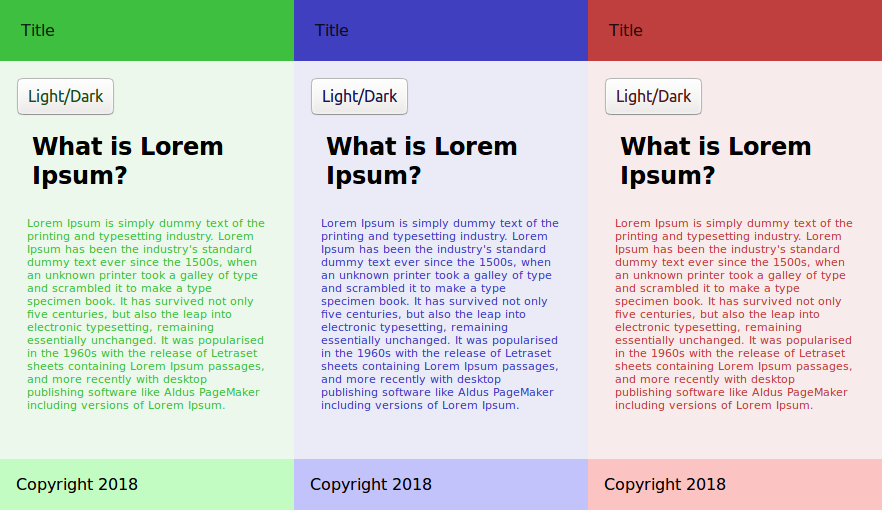
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS自定义属性(也称为CSS变量)来为简单的HTML页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读CSS变…

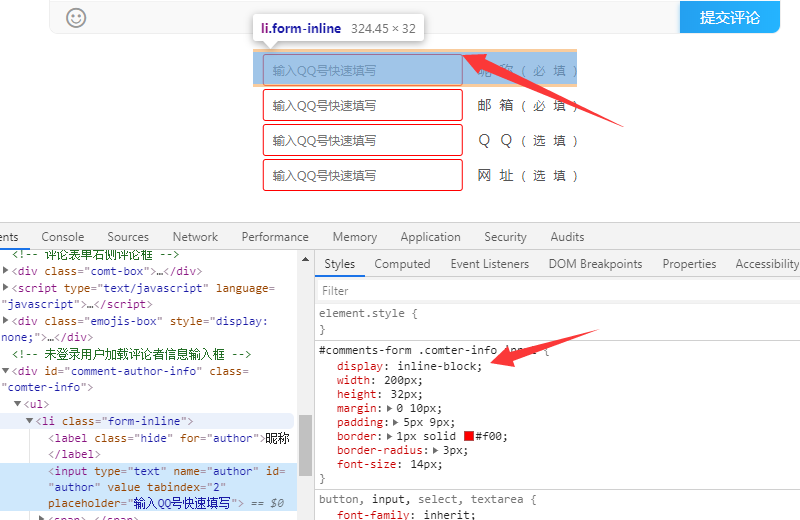
轻松解决 li 标签上边缘间隙问题
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下: 原因好像是插入的 <input> 标签的影响…

超级有意思经典代码注释图
对于很多程序员来说,最讨厌别人不写注释。而有些人写出来的代码注释,通常拥有幽默搞笑的风格,看起来很有意思。网上收集了许多超级有意思的代码注释,有如来佛、草泥马等有趣的注释! /*** * .,:,,, .::,,,::. * .::…

详解使用『rem』实现自适应响应式布局
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。本文讲的是如何使用rem实现自适应。rem(font size of the root element)是指相对于根元素的字体大小的单位…

解决absolute绝对定位高度塌陷无法撑开父元素
网站上某个元素设置了absolute绝对定位后,它的高度是不会影响父元素的高度的。这在某些情况下会影响布局。怎么解决这种absolute绝对定位高度问题呢?让absolute绝对定位的高度自动添加到父元素上。 解决absolute绝…

视频播放插件Video.js中文使用说明
因为博客会分享一些视频,而 WordPress 仅支持在文章中插入视频连接,不支持多集视频,自己想要这个功能很长时间了,一直没能实现,最近有时间尝试了一下,后台主要是通过 Post Meta 实现的,前端显示通过 Video.js …

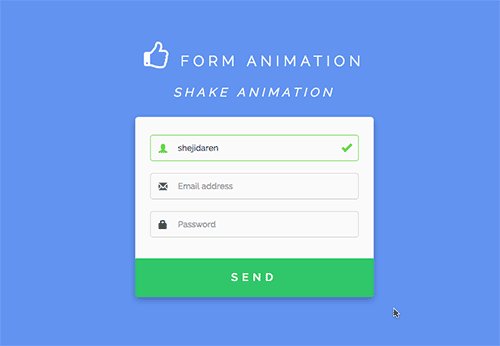
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 An…

苹果手机将网站添加到主屏幕上的方法
通常在iPhone,iPad,iTouch的safari上可以使用添加到主屏按钮将网站添加到主屏幕上。 apple-touch-icon是IOS设备的私有标签,如果设置了相应apple-touch-icon标签,则添加到主屏上的图标…


 PetitQ
PetitQ
