
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


苹果手机将网站添加到主屏幕上的方法
通常在iPhone,iPad,iTouch的safari上可以使用添加到主屏按钮将网站添加到主屏幕上。 apple-touch-icon是IOS设备的私有标签,如果设置了相应apple-touch-icon标签,则添加到主屏上的图标…

CSS元素隐藏后JS事件响应
今天探讨下CSS元素隐藏后JS事件响应问题,在我们的发布的 常见CSS五种隐藏元素方式 一文中,我们分享了CSS隐藏元素的五中常见方法,介绍的也比较详细,这里就不累述了,开门见山直入主题,如果被隐藏的元素绑定了一些事件,我们执行了相…

CSS 禁用文本选择高亮(::selection)
大家都知道浏览器对选中的文本默认样式都是统一的,Windows下是一个深蓝色的背景,白字的前景,而在Mac下是一个淡蓝色背景,白色字体,就如上图所展示的一样,自从有了这个“::selection”选择器后,我们在部分浏览器中可以设置…

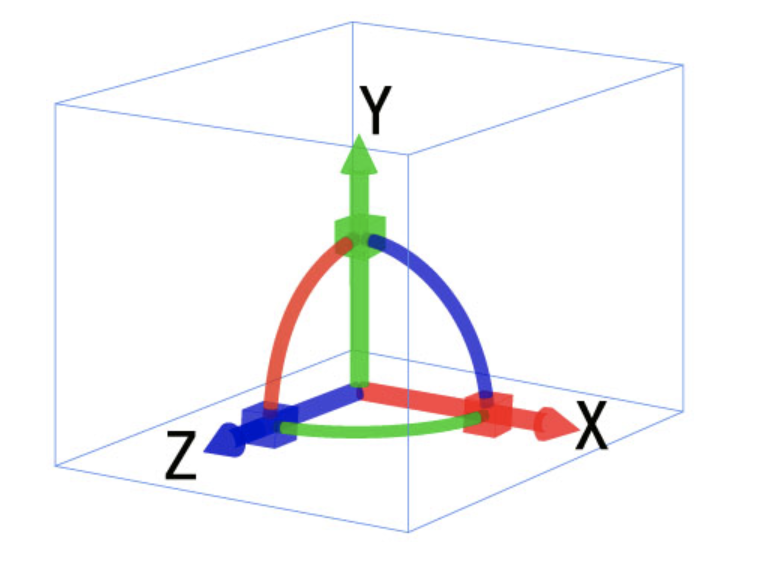
使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 1.CSS…

详解使用『rem』实现自适应响应式布局
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。本文讲的是如何使用rem实现自适应。rem(font size of the root element)是指相对于根元素的字体大小的单位…

如何给网页表单添加滑动验证
为了防止网站上的表单被恶意的提交垃圾信息,我们会给网页表单添加验证功能。常见的验证就是验证码验证,之外还有滑动验证。通过滑块的滑动来进行表单验证。 如何给网页表单添加这种滑动验证功能呢?下面介绍一下方法。 第一步:制作表单框,使用以…

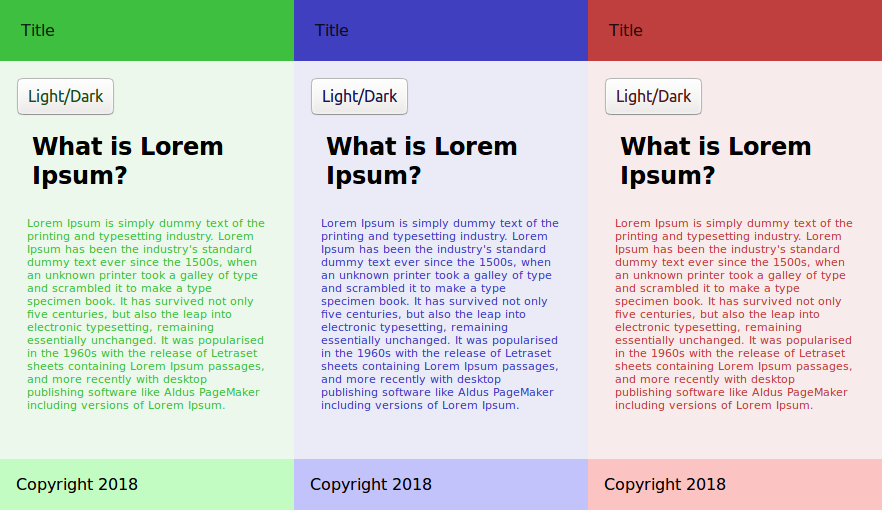
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS自定义属性(也称为CSS变量)来为简单的HTML页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读CSS变…

HTML5 类名操作ClassList属性简介
常我们在操作类名时,需要通过className属性来添加,删除和替换类名。因为className中是一个字符串,所以即使我们只是修改字符串的一部分,也要每一次都重新设置整个字符串的值。如果一个元素有多个类名,要如何删除呢,jqeur…

PHP 格式化时间显示刚刚、几分钟前、昨天、前天
PHP把时间转换为友好时间段,如刚刚、几分钟前、几小时前、几天前的简单函数代码。通过把时间格式转换为时间戳,并把当前的时间戳减去之前时间的时间戳,相减后的时间戳除以相对应的秒数得到刚刚、几分钟前、几小时前、几天前的展示,需要的朋友可…

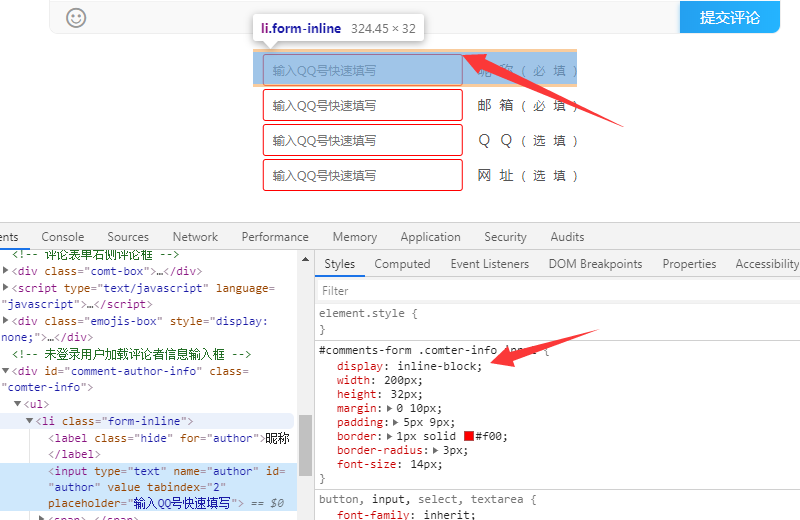
轻松解决 li 标签上边缘间隙问题
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下: 原因好像是插入的 <input> 标签的影响…

伪类与伪元素区别
在CSS1和CSS2中对伪类和伪选择器没有做出很明显的区别定义,而二者在语法是一样的,都是以:开头,这造成很多人会将某些伪元素误认为是伪类,如:before,:after;而在CSS3给出的定义中,二者区别更为明显,也更容易理解。 …

HTML5中Canvas绘图各种基本图形的方法
canvas是html5的一部分,当然他们说的H5也并不是html5的意思,只是表示在手机浏览器中,更侠义的是在微信浏览器中打开的酷炫的网页。曾几何时,我也觉得canvas真的酷爆了,各种什么烟花、酷炫的动画效果、canvas游戏等…


 PetitQ
PetitQ
