
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


CSS元素隐藏后JS事件响应
今天探讨下CSS元素隐藏后JS事件响应问题,在我们的发布的 常见CSS五种隐藏元素方式 一文中,我们分享了CSS隐藏元素的五中常见方法,介绍的也比较详细,这里就不累述了,开门见山直入主题,如果被隐藏的元素绑定了一些事件,我们执行了相…

苹果手机将网站添加到主屏幕上的方法
通常在iPhone,iPad,iTouch的safari上可以使用添加到主屏按钮将网站添加到主屏幕上。 apple-touch-icon是IOS设备的私有标签,如果设置了相应apple-touch-icon标签,则添加到主屏上的图标…

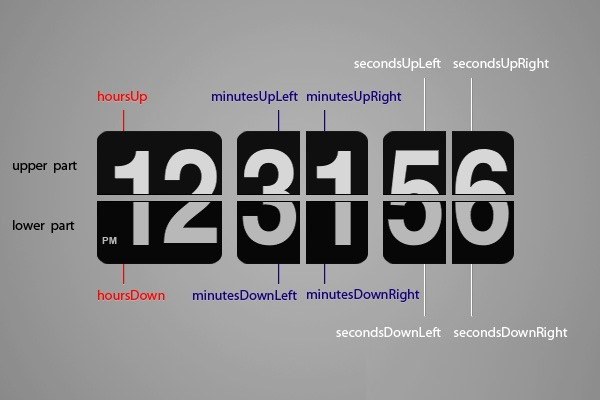
HTML5 网页上下翻页时钟效果代码
因为博客首页有个Flash的时钟,对于大多数浏览器Flash是没有问题的,而Firefox等就稍微有些麻烦了,而且IOS系统是Flash的死对头。很早之前就想着上个HTML5的时钟来替代这个Flash,今天从一个网站弄了点源码,修改…

CSS文字半透明显示图片上的两种效果
CSS让一行文字显示在图片的底部,用来说明图片的内容,当作图片标题,标题文字和背景可以设置半透明,鼠标经过图片时边框换色。 文字显示在图片上 标题层叠在图片上,标题文字和背景半透明。鼠标经过边框换色。 这个功能可以衍生出很多其他的版…

DIV不确定高度内部元素水平垂直居中的方法归纳
总结当前知道的对div嵌套标签水平垂直居中方法,如果还有新的方法,请不吝赐教哦。好,下面开始列举代码咯。首先给需要实现水平垂直居中的两个div设置统一的样式: .styl { width: 100%; height: 300px; …
CSS3实现鼠标经过网站图片纵向Y轴旋转
做网站时,为了让整个网站看起来更加动感,我们常常会在网站上放一些特效。例如,当鼠标经过时网站图片纵向Y轴旋转这个功能就是在很多网站上使用了。下面就来介绍一下制作方法。 实现这个功能很简单,通过CSS3的动画属性就可以了。 HTML代…

CSS实现背景图片透明和文字不透明效果
项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px) CSS代码 .demo1{ width: …

jQuery判断鼠标向上滚动并浮动导航
判断鼠标向上滚动,或者向下滚动,可以通过对比用户的上一次滚动的坐标和下一次的坐标,当上一次小于下一次时,即用户在向下滚动,反之,则说明用户在向上滚动。滚动的坐标值可以取窗口的scrollTop。为啥会有这个需求呢?有没有发现在一国外…

利用CSS3美化半个字符的实现方法
用CSS美化半个字符,就是把一个字符劈成两半,一半是A样式,一半是B样式。当然,大家都知道,不论是中文字符还是西文字符,单个字符否是无法拆分的,它们是文字的最新单元,如果是美化半个词或半个句子,这估计大家都知道如何做,也很常见。但半…

Zepto Lazy 实现CSS背景图像实现延迟加载jQuery插件
Zepto Lazy 实现CSS背景图像实现延迟加载jQuery插件,我们知道大部网站使用的图片延迟加载只对img标签中src属性的图片起作用,对CSS背景(background-image)中的图片无效,例如: 上面的写法一般应该…

竖向长方形图片横向排列并取图片中间不挤压变形的CSS方法
先看下这个图片:一个竖向的长方形图片,需求就是:通过CSS的方法使展示的时候竖向图片要实现横向正方形排列而且图片不能变形。一般排列后效果为: 完全变形了,那么进行代码样式优化后的效果为(取图片中间): HTML部分: CSS部分: …

纯CSS3实现手风琴风格菜单具体步骤
有朋友问我,我的demo里面的手风琴效果怎么做出来,看起来很漂亮,其实这个手风琴效果没用一点js,全部用css3来实现的,菜单主要通过使用:target伪类来实现,教程中我们主要通过使用伪类:before和:target来定义样式,…


 PetitQ
PetitQ
