
也想出现在这里?联系我们吧


typed - 文字打印效果js插件
typed.js是一款模拟控制台打印文字效果的js插件。typed.js可以自由的控制要打印的文字,以及打印的速度等,可以制作出逼真的打印文字效果。 使用方法: 在页面中引入jquery和typed.js文件。 HTML结构: 使用…

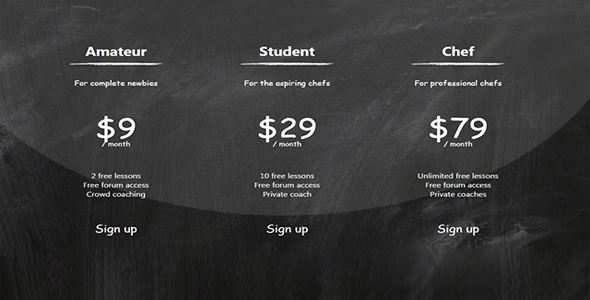
12种风格时尚价格表界面设计
这是一款构思新颖的时尚价格表界面设计效果。价格表是网站为用于提供数字化服务的必要组件。这组价格表设计方案共有12种不同的效果,它们都是基于flexbox来制作的。 HTML结构 所有价格表的主要的HTML结构如下: Startup …

jQuery简单文字跑马灯特效
这是一款非常简单的jQuery文字跑马灯特效插件。该跑马灯特效使文本从右向左不停循环,当鼠标放到跑马灯上的文字时,跑马灯会暂停运动。 使用方法: 使用该跑马灯特效之前要先引入jQuery和marquee.js文件。 HTML结构: …

数字滚动累加动画jQuery插件
jquery.numscroll.js是一款jQuery数字滚动累加动画插件。该插件可以快速的制作出炫酷的数字累计动画特效,非常实用。 使用方法 在页面中引入jquery和jquery.numscroll.js文件。 HTML结构 …

超酷CSS3模糊发光文字动画效果
这是一款CSS3超酷模糊发光文字动画特效。该特效通过简单的CSS代码来实现文字的模糊和发光动画效果。 HTML结构 页面布局的HTML结构如下。 Best jQuery CSS样式 然后添加下面的CSS样式。 .text-effec…

可生成环形文字的纯js插件
emblem.js是一款可以生成环形文字的js插件。emblem.js是纯js插件,无任何外部依赖。它通过将每一个字符进行包裹,并通过CSS transform属性将它们分别进行旋转,形成一个完整的圆形。 使用方法: 在页面中引入e…

hake强大CSS3元素抖动动画库
csshake是一款非常强大的CSS3元素抖动动画库插件。csshake可以使元素进行各种各样的抖动动画,可以在加载时就抖动或鼠标滑过元素时抖动,目前共有10种抖动效果。csshake简单实用,非常强大。csshake可以使DOM元…

消失和递进文字特效代码
网页制作中常常要运用到各种的文字特效来突出效果,小编今天为大家整理了这款“会消失的文字”,消失和递进文字特效,感兴趣的小伙伴不要错过咯。

纯js文字洗牌式切换特效插件
ShuffleText是一款纯js文字洗牌式切换特效插件。该插件在鼠标滑过指定的文本时,文字会不停的逐个进行翻转,类似洗牌效果,非常炫酷。 使用方法: 在页面中引入shuffle-text.js文件。 HTML结构: Shuffle…

js+CSS3自定义鼠标特效
这是一款js和CSS3自定义鼠标特效,该特效中,使用一个DIV元素来自定义鼠标,通过CSS代码来构建鼠标的形状,并通过js代码来驱动鼠标的动画。 HTML结构 基本的HTML结构如下: CSS样式 为鼠标元素添加一些基础的CSS样式…

jQuery可互动的文字阴影特效插件
shadowtext是一款可以可以进行鼠标互动的文字阴影特效jQuery插件。使用该插件可以制作各种文字阴影效果,并且在鼠标移动到文字上面的时候,文字阴影会随着鼠标而变化,效果非常不错。 使用方法: 使用该文字阴影特效要引入jQue…

CSS3鼠标悬停文字幻影动画特效
这是一款CSS3鼠标悬停文字幻影动画特效。该特效利用before和after伪元素来制作当鼠标悬停在超链接文本上的时候的幻影效果。 使用方法 在页面中引入bootstrap.css、jquery和photoviewer.js文件。 …


 PetitQ
PetitQ
