
也想出现在这里?联系我们吧


Bootstrap4滑动侧边栏特效
这是一款基于bootstrap4的滑动侧边栏特效。该滑动侧边栏使用bootstrap4框架,通过css和jquery来完成隐藏侧边栏,当点击打开侧边栏按钮时,侧边栏会以动画的方式滑动出来。 使用方法: 在页面中引入jquery和bo…

基于Bootstrap隐藏侧边栏菜单
这是一款响应式基于jquery和Bootstrap3的隐藏侧边栏菜单特效。该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。 使用方法: 在页面中引入jquery和bootst…

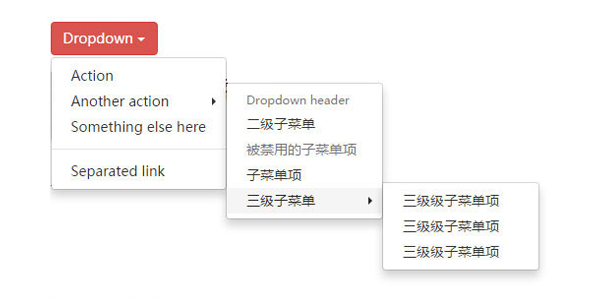
bootstrap submenu 多级下拉菜单插件
bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。原生的bootstrap下拉菜单只有一层,通过bootstrap-submenu插件,可…

Bootstrap顶部悬浮自动隐藏导航菜单
这是一款Bootstrap固定顶部导航菜单自动隐藏插件。该插件可以使Bootstrap固定顶部导航菜单在页面向下滚动时自动隐藏,支持bootstrap4和bootstrap3。 使用方法: 在页面中引入的bootstrpa相关文件和…

侧边栏多级导航菜单UI设计
这是一款使用JavaScript和CSS3制作的兼容移动手机的侧边栏多级导航菜单UI设计效果。该多级菜单侧边栏布局的菜单列表切换时带有非常酷的动画延迟效果,并且在侧边栏顶部还带有面包屑导航。另外,该多级菜单侧边栏使用媒体查询在移动手…

Bootstrap4 响应式多级导航菜单插件
这是一款Bootstrap4多级导航菜单插件。该插件扩展了原生bootstrap4的navbar,可生成多级导航菜单,并添加炫酷的CSS3动画效果。 使用方法 在页面中引入jquery.min.js、bootstrap4相关文件,以…

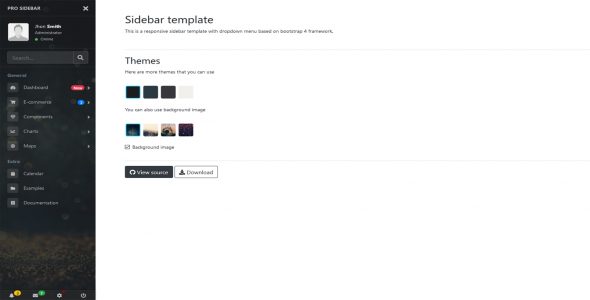
Bootstrap 响应式滑动侧边栏布局模板
bootstrap-vertical-menu是一款基于Bootstrap的CSS3响应式滑动侧边栏布局模板。该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。 使用方法 使用…

CSS3炫酷圆形导航菜单插件
circular-menu是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。 使用方法 在页面中引入circular-menu.js和circular-menu.css文件。…

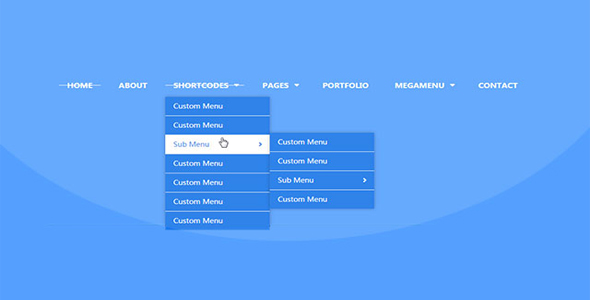
基于bootsnav的响应式导航菜单特效
这是一款基于bootsnav的响应式导航菜单特效。该导航菜单包含了多级菜单,大型菜单,并且附带有炫酷的动画特效,非常实用。 使用方法 在页面中引入下面的文件。 HTML结构 导航菜单的HTML结果如下: Home About Sho…

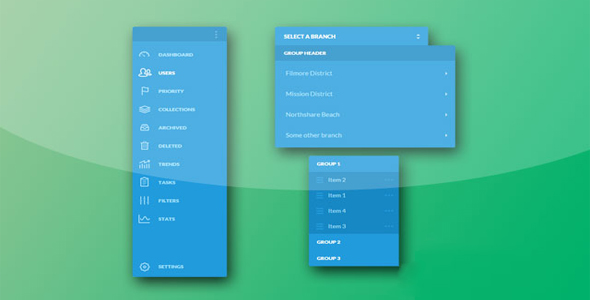
侧边栏菜单和下拉列表UI设计
这是一款非常时尚的可伸展的侧边栏菜单和select下拉列表以及手风琴式垂直下拉列表UI设计效果。它们通过简单的CSS样式设置,以及和jQuery,jqueryUI的配合,制作出非常时尚的web组件UI设计效果。 HTML结构 侧边栏…

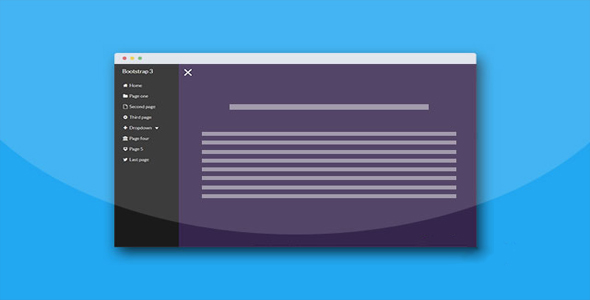
超酷Bootstrap 3隐藏滑动侧边栏菜单
这是一款基于Bootstrap3的炫酷隐藏滑动侧边栏菜单特效。该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。 使用方法: 在页面中引入bootstrap的相关文件,以及侧…

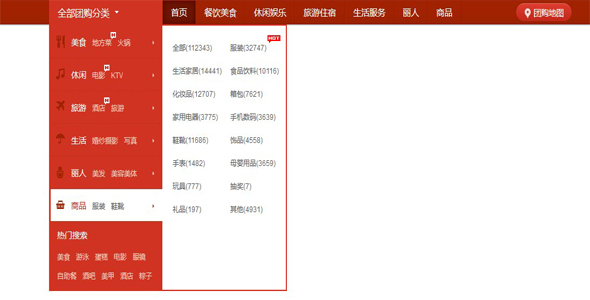
商品分类侧边栏商城导航菜单
这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法: 在页面中引入样式文件style.css和jquery.m…


 PetitQ
PetitQ
