
也想出现在这里?联系我们吧


bootstrap多级导航菜单特效
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。 使用方法: 在页面中引入bootstrap相关文件和bootsnav相关文件。 HTML结…

导航菜单和图片轮播布局jQuery代码
jquery 实现顶部固定浮动导航下拉二级菜单,和宽屏的图片轮播布局效果代码,适用于网站主要结构布局,下载即可使用。

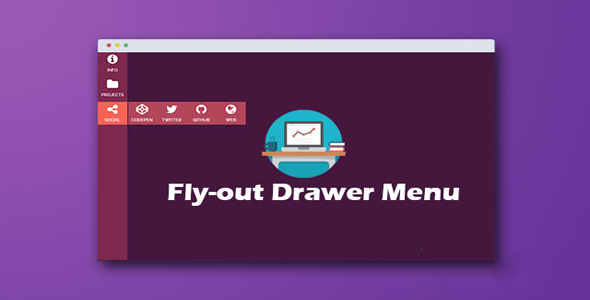
CSS3抽屉式滑动侧边栏菜单设计
这是一款使用纯CSS3制作的抽屉式滑动侧边栏菜单设计效果。该侧边栏在鼠标滑过菜单项时,会以平滑的方式滑出相应的主菜单,就像拉开抽屉的效果,非常的时尚。 制作方法 注意这个侧边栏效果的CSS样式中没有使用各个浏览器厂商的前缀,所以为了…

纯CSS实现可折叠菱形导航菜单特效代码
纯CSS实现简单实用可折叠菱形二级导航菜单特效代码,采用纯css实现菱形效果的导航菜单效果,具有一定参考借鉴价值,需要的朋友可以参考下。

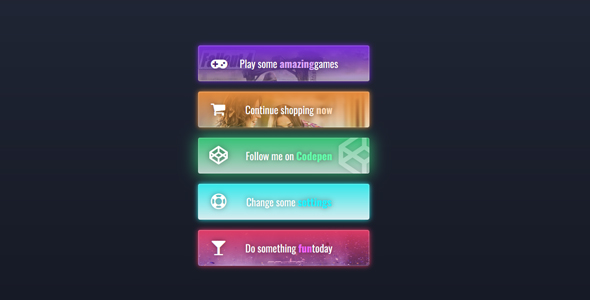
炫酷的动态CSS按钮背景动画样式
漂亮的按钮样式,带FontAwesome图标和图片背景css按钮。

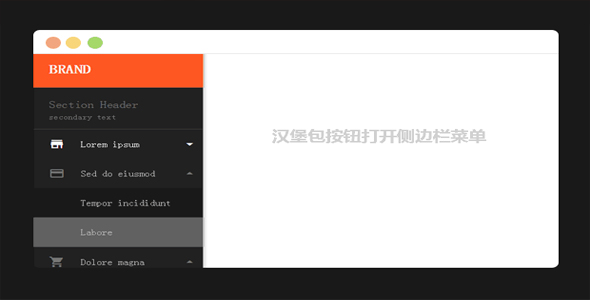
简洁时尚jQuery和CSS3侧边栏菜单插件
sidenav是一款简洁时尚的jQuery和CSS3侧边栏菜单插件。该侧边栏插件具有手风琴的多级菜单效果,使用简单,效果简洁大方。 使用方法: 在页面中引入sidenav.min.css、jquery和sidenav.min.js文…

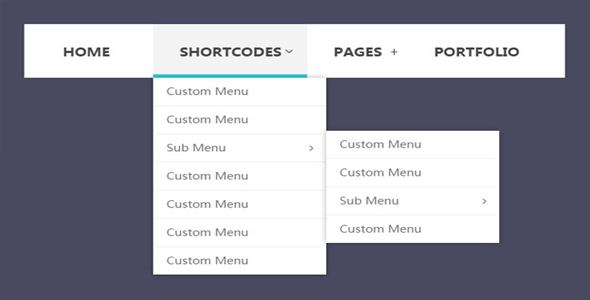
CSS3 带缩略图横向下拉菜单代码
这是一款使用css3 transition属性和少量js代码制作的宽屏带缩略图的横向下拉菜单。适合于做产品展示网站的导航菜单。

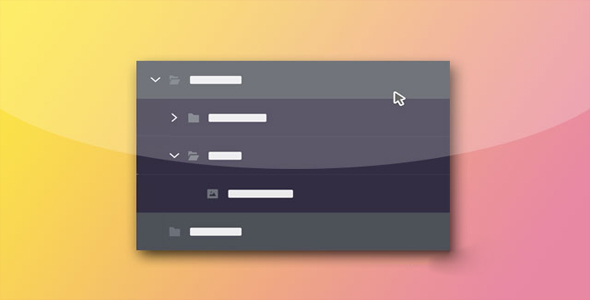
侧边栏多级导航菜单UI设计
这是一款使用JavaScript和CSS3制作的兼容移动手机的侧边栏多级导航菜单UI设计效果。该多级菜单侧边栏布局的菜单列表切换时带有非常酷的动画延迟效果,并且在侧边栏顶部还带有面包屑导航。另外,该多级菜单侧边栏使用媒体查询在移动手…

CSS3黑色主题菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不…

jQuery菜单条鼠标跟随线条特效
这是一款简单的jQuery菜单条鼠标跟随线条特效。该特效在当鼠标在菜单项上移动时,会有线条跟随鼠标在菜单项下面移动,并且线条的长度会随着菜单项的长度而变化。 使用方法: 在页面中引入jquery文件。 HTML结构: 使用时,菜单的…

简单多级垂直手风琴下拉列表菜单
这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。该多级手风琴菜单通过在checkbox元素上使用:checked伪元素来制作。如果需要一些好看…

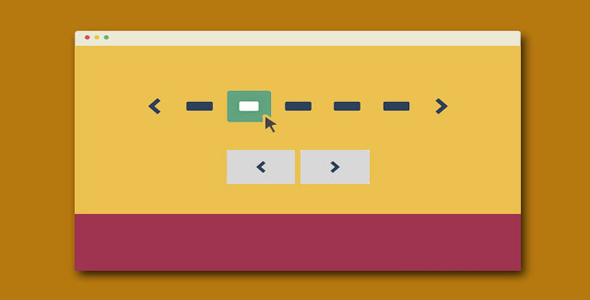
适合移动设备使用CSS3分页导航条
这是一组适合移动设备使用CSS3分页导航条插件。共有11种不同样式的分页导航条。它们在移动设备上能够很好的工作,是一款移动优先的分页导航条插件。你可以通过CSS或SASS文件很容易的重新定制分页导航的样式。分页导航条的作用是用户通过…


 PetitQ
PetitQ
