
也想出现在这里?联系我们吧


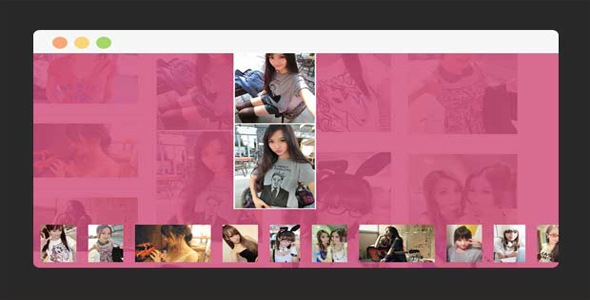
Gallerybox - 全屏响应式图片画廊jQuery插件
jQuery Gallerybox是一款可以制作全屏响应式效果的jQuery图片画廊插件。该图片画廊带缩略图导航,支持半透明背景色,使用淡入淡出的动画过渡效果。它使用简单,而且效果非常不错。演示页面中的瀑布流布局使用的是Pinter…

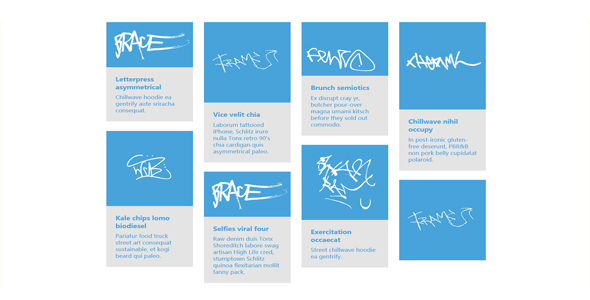
Blueprint 画廊网格瀑布流布局
Blueprint是一款响应式的css画廊。它的灵感来自于Google的Chromebook Getting Started guide。Blueprint css画廊的网格布局采用时下流行的Masonry构建,画廊图片的运动效果则…

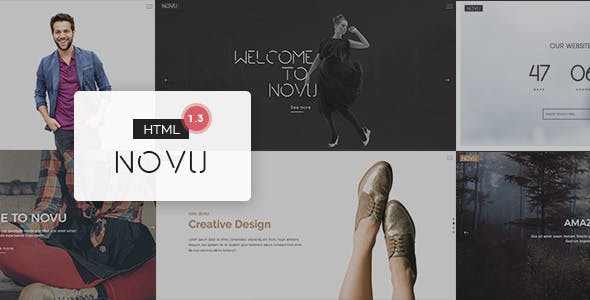
基于Bootstrap网格瀑布流插件
mp-mansory.js是一款基于Bootstrap的mansory网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。本代码适用浏览器:搜狗、360、FireFox、Ch…

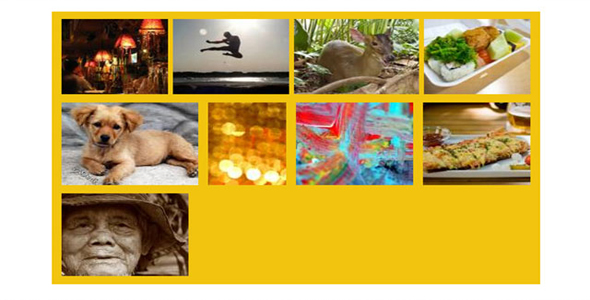
超酷jQuery瀑布流特效代码
这是一款jQuery瀑布流插件,整个瀑布流代码写的十分简洁,但效果却十分出色。

rowGrid - 响应式图片排列jQuery插件
rowGrid.js是一款能自动排列图片的jquery响应式图片排列插件。rowGrid图片排列插件能根据屏幕的大小自动调整每行的图片数量,并可以自由的调整图片的margin等属性,首先引入js文件 HTML结构 ... CSS样式…

SlipHover 鼠标经过滑动蒙层遮住jQuery插件
SlipHover是一款效果很酷的jquery鼠标经过显示滑动图片遮住插件。这款图片遮住插件有12中效果,当鼠标Hover图片时,遮罩层出现,鼠标移动到另一张图片时,遮罩层有一种穿越图片的效果,引入js文件: 调用插件 $("#co…

网格瀑布流布局和打开图片动画特效
这是一款基于Masonry瀑布流插件的图片网格瀑布流布局和打开图片动画特效。这个瀑布流特效包括打开网格图片时的动画效果,网格的消失动画效果和返回的图片预览效果。该图片网格瀑布流特效在打开网格图片时,该网格项会发生动画效果。其他的网格…

带排序功能瀑布流 masonry 特效代码
sortableJs是一个带排序功能的js masonry瀑布流插件,sortableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。本代码适用浏览器:搜狗、36…

基于Masonry瀑布流全屏画廊弹窗预览
Chroma Gallery是一款基于Masonry瀑布流的全屏预览图片画廊jQuery插件。可以把你的图片以网格的形式展示,同时可以优美地全屏预览它们, 除此之外,还有丰富的色彩增加视觉效果,该图片画廊使用Masonry瀑布流布局…

可定制jQuery瀑布流网格布局插件
stackgrid_adem 是一款简单且高度可定制的jQuery瀑布流网格布局插件。通过该瀑布流网格插件你可以动态添加和删除各种尺寸的图片,定义图片宽度,设置网格的列数,或使用流式布局方式,甚至还可以通过URL动态添加图片。 使用…

infinitescroll无限加载瀑布流插件
jQuery masonry与infinitescroll两款瀑布流插件制作的最流行的瀑布流布局演示效果,可以无限浏览图片或内容无限加载的瀑布流效果。


 PetitQ
PetitQ
