
也想出现在这里?联系我们吧


基于Bootstrap网格瀑布流插件
mp-mansory.js是一款基于Bootstrap的mansory网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。本代码适用浏览器:搜狗、360、FireFox、Ch…

基于Masonry瀑布流全屏画廊弹窗预览
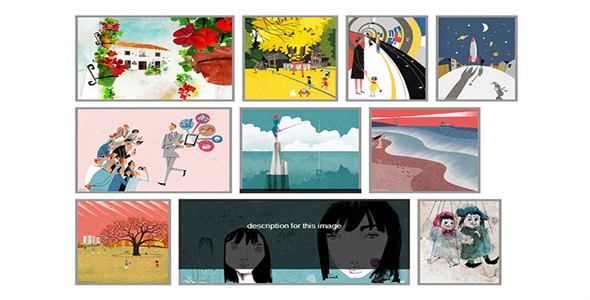
Chroma Gallery是一款基于Masonry瀑布流的全屏预览图片画廊jQuery插件。可以把你的图片以网格的形式展示,同时可以优美地全屏预览它们, 除此之外,还有丰富的色彩增加视觉效果,该图片画廊使用Masonry瀑布流布局…

带排序功能瀑布流 masonry 特效代码
sortableJs是一个带排序功能的js masonry瀑布流插件,sortableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。本代码适用浏览器:搜狗、36…

简单实用jQuery网格瀑布流布局
这是一款仿Pinterest网站的简单实用的响应式网格瀑布流布局jQuery插件。该瀑布流插件通过简单的CSS和js代码制作出流式布局的网格系统,并通过媒体查询来控制网格的响应式效果。 使用方法: //使用该网格瀑布流布局需要引入j…

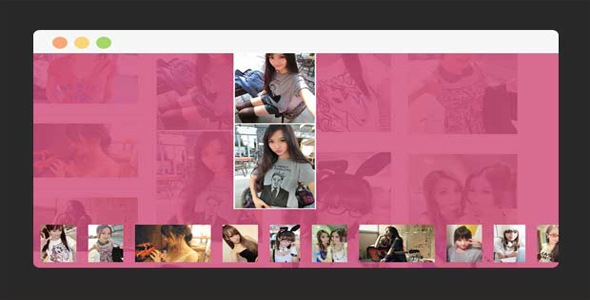
Gallerybox - 全屏响应式图片画廊jQuery插件
jQuery Gallerybox是一款可以制作全屏响应式效果的jQuery图片画廊插件。该图片画廊带缩略图导航,支持半透明背景色,使用淡入淡出的动画过渡效果。它使用简单,而且效果非常不错。演示页面中的瀑布流布局使用的是Pinter…

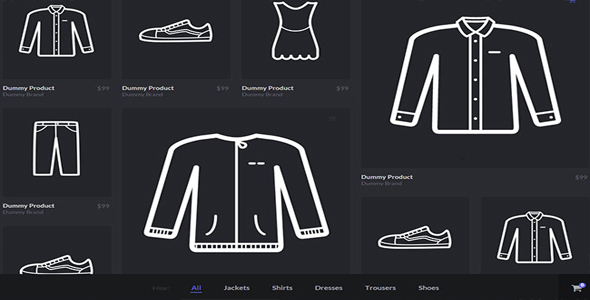
过滤功能商品网格瀑布流布局
这是一款codrops出品的带过滤功能的响应式商品网格瀑布流布局插件。该网格瀑布流布局中每个网格中有一幻灯片的方式展示多幅图片。在页面下方有产品的分类过滤按钮,点击后可以过滤出相应的产品,非常实用。该瀑布流布局中每个网格使用的幻灯片…

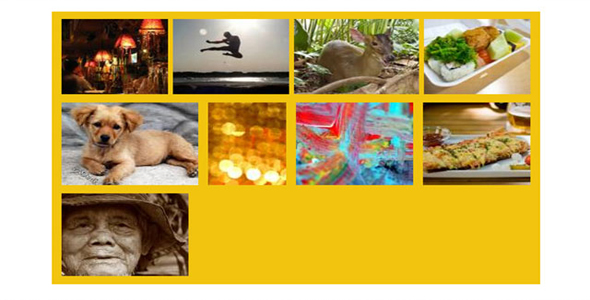
rowGrid - 响应式图片排列jQuery插件
rowGrid.js是一款能自动排列图片的jquery响应式图片排列插件。rowGrid图片排列插件能根据屏幕的大小自动调整每行的图片数量,并可以自由的调整图片的margin等属性,首先引入js文件 HTML结构 ... CSS样式…

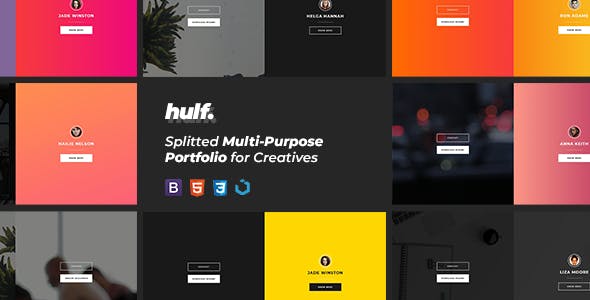
Pinterest样式无限加载瀑布流
jq-waterfall是一款仿Pinterest网站的响应式无限动态加载图片瀑布流特效jQuery插件。该瀑布流特效使用ajax调用来动态加载图片,达到无限加载的效果。它使用简单,兼容性好,值得推荐! 使用方法: //使用这个瀑布…

SlipHover 鼠标经过滑动蒙层遮住jQuery插件
SlipHover是一款效果很酷的jquery鼠标经过显示滑动图片遮住插件。这款图片遮住插件有12中效果,当鼠标Hover图片时,遮罩层出现,鼠标移动到另一张图片时,遮罩层有一种穿越图片的效果,引入js文件: 调用插件 $("#co…

jQuery轻量级网格布局瀑布流布局
Pinto是一款轻量级、响应式和可定制的图片网格布局jQuery瀑布流插件。该图片网格布局的特点是使用简单,而且插件本身属于轻量级的,压缩版本小于1kb。该图片网格布局的效果类似于pinterest网站的瀑布流布局,在屏幕缩放时使用…

Blueprint 画廊网格瀑布流布局
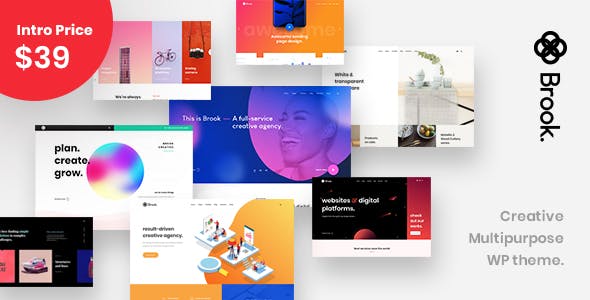
Blueprint是一款响应式的css画廊。它的灵感来自于Google的Chromebook Getting Started guide。Blueprint css画廊的网格布局采用时下流行的Masonry构建,画廊图片的运动效果则…

简约Masonry瀑布流jQuery网格布局插件
这是一款简单实用的类似Masonry瀑布流的jQuery图片网格布局插件。该Masonry瀑布流布局简单易用,它通过imagesloaded来加载图片,并且可以非常方便的动态添加任意数量的图片到网格布局中。 使用方法: 在页面中引入…


 PetitQ
PetitQ
