
也想出现在这里?联系我们吧


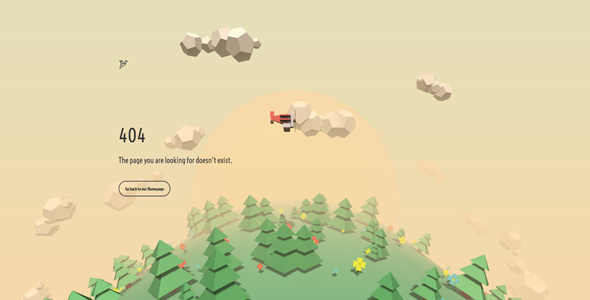
鼠标跟随飞机动画404页面模板
一款类似飞机避开障碍物飞行游戏的鼠标跟随飞机动画404页面模板,该页面动画效果丰富,用户体验感极佳,是不可多得一款404页面模板。

基于TweenMax的超酷全屏轮播图特效
这是一款基于TweenMax的超酷全屏轮播图特效。该轮播图特效以倾斜式无限轮播的方式进行展示,非常炫酷。该特效中使用了一些最新的CSS特效,需要在支持它们的浏览器中才能看到效果。下面是该特效的一些屏幕截图效果。 Github网址:h…

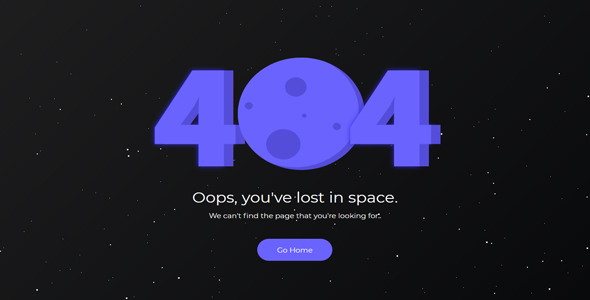
带动态背景的404页面HTML模板
这是一款带动态背景的html404页面模板,该页面不仅有动态背景,还有鼠标悬停效果,当鼠标悬停在404中0的时候,0会自动旋转,效果不错。

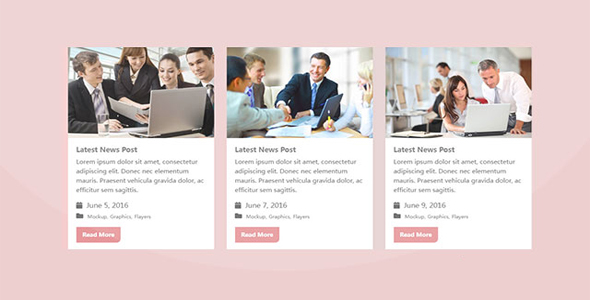
CSS3卡片列表轮播布局jQuery特效
这是一款jquery和css3卡片列表轮播布局,该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。 使用方法 在页面中引入下面的文件。

全屏展开纸张样式导航菜单jQuery特效
这是一款jQuery和CSS3全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。 使用方法 在页面中引入base.css和demo.…

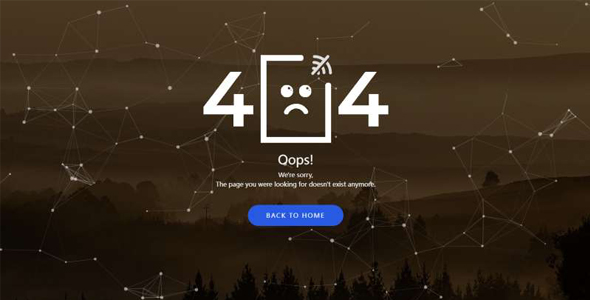
粒子动画背景404错误页面特效
粒子动画背景404错误页面特效,是一个设计效果超赞的404错误页面,总是能够让用户在网站里迷路的时候给予归属感,小编为您收集了这款带粒子动态背景的404页面,页面效果非常赞。

适合餐饮美食行业的404动画页面
这是小编收集过来的非常适合餐饮美食行业的404动画页面,该页面不仅有预加载倒数,还将“0”改成一碗美味的海鲜面,这种体验能大大减少用户遭遇404时的焦虑感,创意满满。

仿 Google Now 卡片翻转动画特效
这是一款仿Google Now卡片翻转的动画特效。该特效使用CSS3和jQuery来制作,所有卡片使用网格布局,当用户点击某张卡片时,该卡片会翻转移动到屏幕中间,此时任意点击空白位置,卡片又会翻转移动会原来的位置。由于IE浏览器不支…

CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…

Material Design 风格动态网格卡片UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果。在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果。 HTML结构 该动态网格卡片布局的HT…

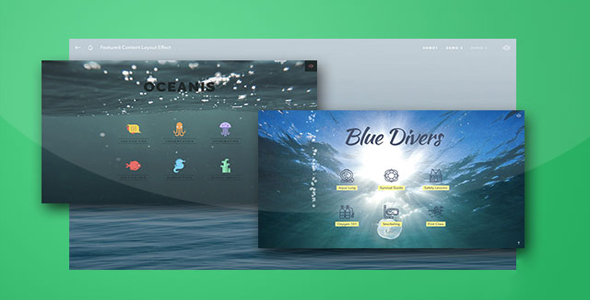
海洋风格网页布局面板切换特效
这是Codrops最新的一款作品:超酷海洋主题内容切换面板布局特效。该布局特效以海洋和潜水为主题,带音乐背景效果,通过SVG和CSS3特性来完成内容布局,效果非常炫酷。该布局使用了最新的CSS3属性,IE浏览器不支持该特效。下面是该…

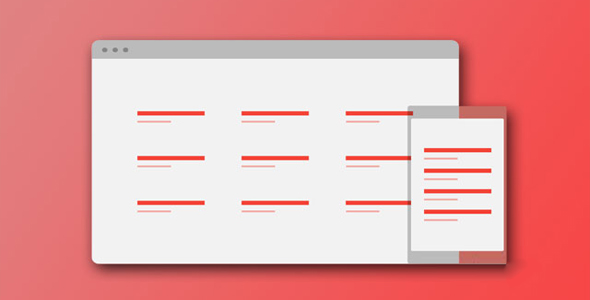
文章页面网格布局页面UI设计
这是一款非常时尚的响应式文章页面网格布局页面UI设计效果。该设计在页面中所有的文章以网格的形式排列布局,当用户点击了某一篇文章之后,该文章网格会全屏放大,并在其上显示出文章的详细内容。在文章页还可以通过导航按钮来查看下一篇文章的内容…


 PetitQ
PetitQ
