
也想出现在这里?联系我们吧


基于Bootstrap3纯CSS滑动开关按钮
TiTatoggle是一款基于Bootstrap3的纯CSS滑动开关按钮组件。该滑动按钮组件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使用起来非常方便。它还提供了多种…

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…

多种纯css3按钮样式
这是一款使用css伪元素制作的纯css3按钮样式。该款按钮样式共有5种效果,后面4种有3d立体效果。该css3按钮样式是网页设计不可多得的素材。在以前要做这种按钮鼠标滑过或按下的效果大多是使用css雪碧技术(即将多张图片合成一张,然…

8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

简单点击加载更多内容jQuery插件
这是一款简单的jquery点击加载更多内容插件。该插件可以实现简单的通过点击按钮后超链接,来加载指定调试的内容的效果。 使用方法 在页面中引入jquery和jquery.simpleLoadMore文件。 HTML结构 使用该插件需…

基于bootstrap鼠标滑过按钮动画特效
这是一款基于Bootstrap的鼠标滑过按钮动画特效。该特效中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。 HTML结构 该Bootstrap按钮使用超链接元素来制作。 …

按钮点击动画粒子特效
这是一款js点击按钮动画粒子特效。该特效在点击按钮时,按钮会以各种粒子分解的方式进行隐藏,点击重放按钮后,又会以粒子组合的方式重新组装成一个按钮,非常炫酷。该js点击按钮动画粒子特效共有12种不同的粒子动画特效,动画使用anime.…

ES6炫酷开关按钮插件
这是一款使用ES6编写的iOS样式开关按钮插件。该开关按钮切换状态时带炫酷的动画特效,支持npm安装,支持插槽和自定义样式,使用非常方便。 Npm安装 npm i jelly-switch 或在页面中直接引入。 使用模块导入 imp…

纯CSS3滑动按钮动画效果
这是一款使用纯css3制作的类似ios和android滑动按钮的动画效果。该css3滑动按钮效果小巧玲珑,效果出众,值得你拥有。android系统的滑动按钮相信大家都使用过。这款插件就是使用纯css3制作出类似android系统的滑…

纯CSS3 Android样式按钮点击波特效
css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。 使用方法 在页面中引入ripple.css文件。 HTML结…

仿Facebook切换表情符号jQuery插件
FaceMocion.js是一款仿Facebook切换表情符号的jQuery插件。该jQuery插件使用一张表情符号的雪碧图作为背景图片,通过jQuery和CSS3过渡效果制作出平滑过渡的表情符号切换效果,适合用于制作文章的点赞和评…

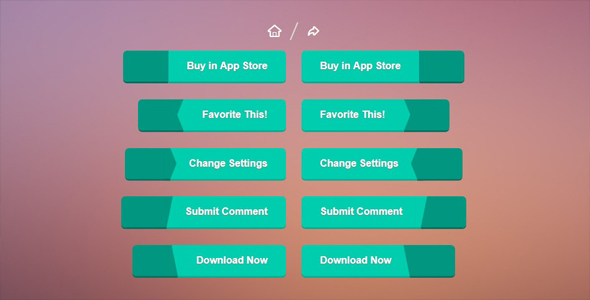
纯CSS3带动画特效的精美3D大按钮
这是一组非常时尚的纯CSS3带动画特效的精美3D大按钮。这组按钮共10种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。 HTML结构 所有的按钮都使用类似的HT…


 PetitQ
PetitQ
