Tab选项卡
纯CSS3超酷tab选项卡效果

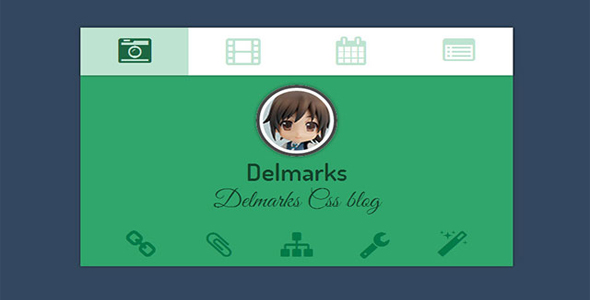
这是一款使用纯 css3 制作的 tab 选项卡效果插件。该 tab 选项卡在切换选项的时候 tab 中的内容由大变小,在弹性的由小变大,效果非常酷。这款 css3tab 选项卡插件外观精美,效果炫酷,值得推荐。
HTML 结构
<section>
<input type="radio" id="profile" value="1" name="tractor" checked='checked' />
<input type="radio" id="settings" value="2" name="tractor" />
<input type="radio" id="posts" value="3" name="tractor" />
<input type="radio" id="books" value="4" name="tractor" />
<nav>
<label for="profile" class='fontawesome-camera-retro'></label>
<label for="settings" class='fontawesome-film'></label>
<label for="posts" class='fontawesome-calendar'></label>
<label for="books" class='fontawesome-list-alt'></label>
</nav>
<article class='uno'>
<h2>
<img alt='' src='head-photo.jpg' />
Delmarks
<span>Delmarks Css blog</span></h2>
<footer>
<ul>
<li class='fontawesome-link'></li>
<li class='fontawesome-paper-clip'></li>
<li class='fontawesome-sitemap'></li>
<li class='fontawesome-wrench'></li>
<li class='fontawesome-magic'></li>
</ul>
</footer>
</article>
<article class='dos fontawesome-wrench'>
<p>......</p>
</article>
<article class='tres fontawesome-file-alt'>
<ol>
<li>......</li>
......</ol>
</article>
<article class='cuatro fontawesome-copy'>
<dl>
<dt>......</dt>
<dd>......</dd>
<dt>......</dt>
<dd>......</dd>
</dl>
</article>
</section>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ