WordPress教程
WordPress引用在线CSS字体 - 有字库
收藏
很多小伙伴都反应不会用有字库,不知道怎么引用,今天微饭教大家如何简单快捷的使用有字库的在线字体库。
关于有字库
有字库是全球第一中文 web font(网络字体)服务平台。我们致力于美化网页界面,降低网页设计和维护的难度,同时提升效率。web font 的服务在国外已经比较普及, 著名的有 google fonts、typekit 等网站,但是国内在中文 web font 上面一直是一片空白,众多中文网站设计者们只能望洋兴叹。 有字库为此应运而生。
也想出现在这里?联系我们吧

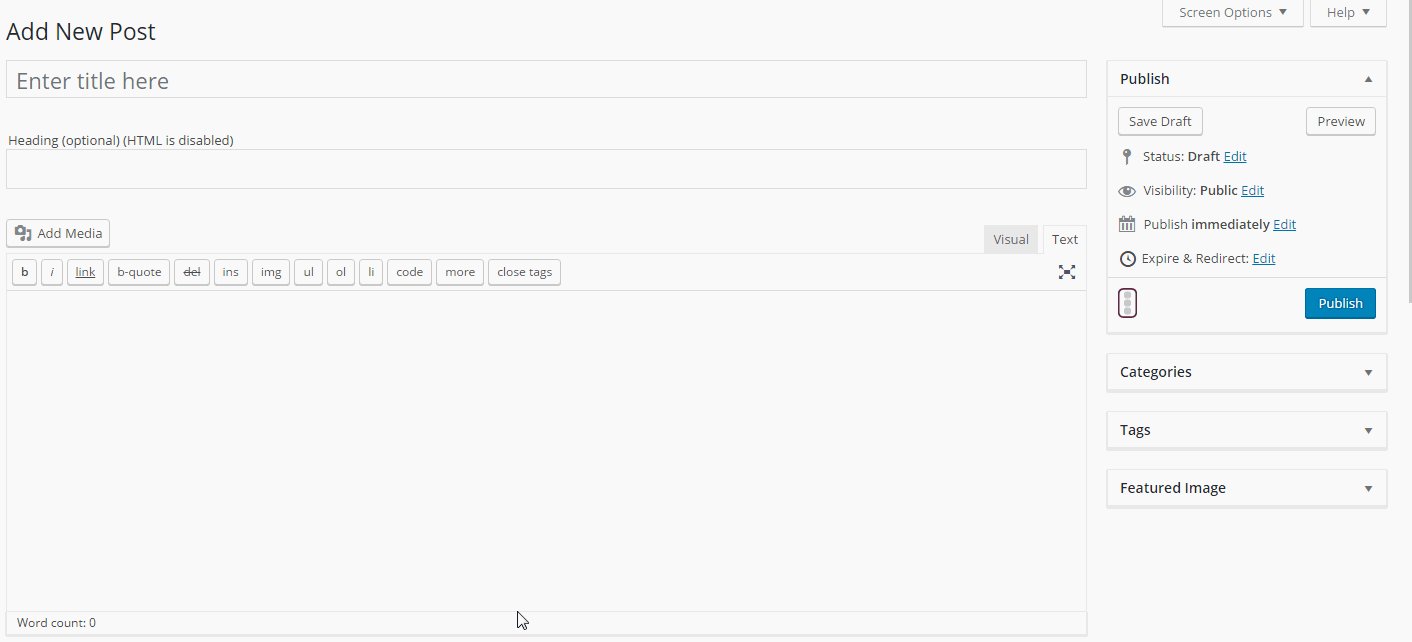
第一步、注册及登陆(可忽略)
这个大家自己应该都会。。
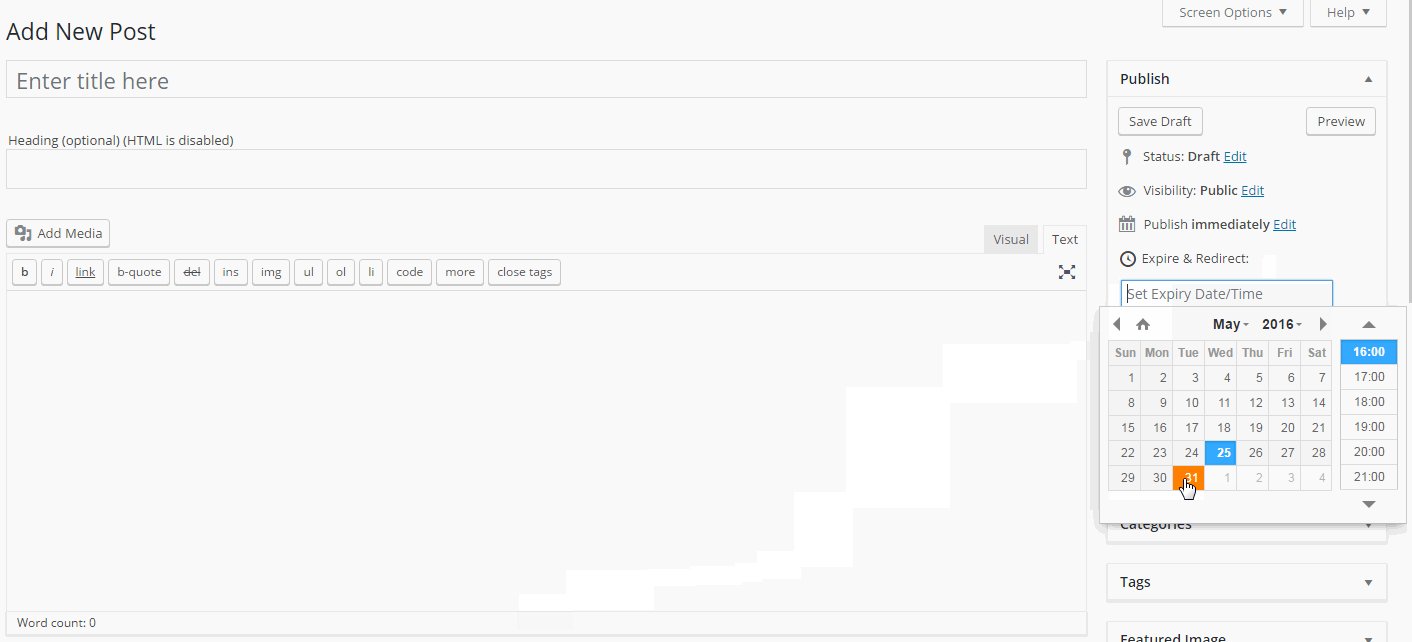
第二步、寻找字体并使用
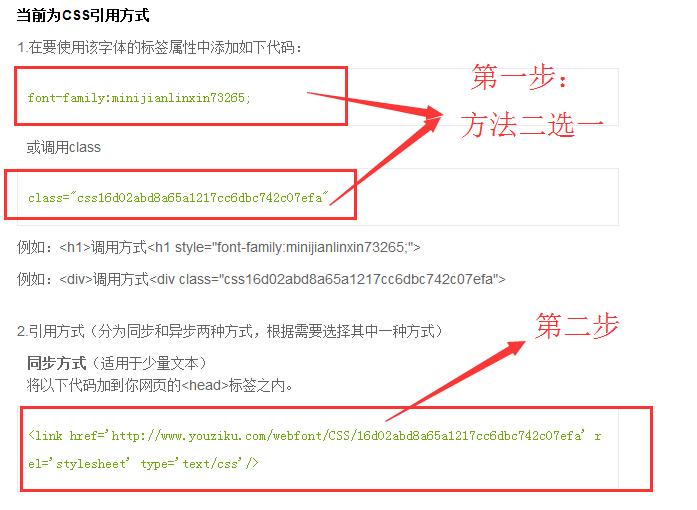
第三步、生成 CSS 字体
第四步、引用加载字体

本节第一步有两种使用方法,调用 CLASS 和添加标签属性,如果没有特殊设置建议给标签引用 CLASS 即可,即第二个方法。
第六步、为标题添加样式
引用第一种方法:

引用第二种方法:

大家可以根据以上方法,融会贯通,即可达到自己想要的效果~~~~
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ